Context
FloatGrids addresses two critical challenges in the XR (Extended Reality) space. Firstly, it resolves the scarcity of tools for achieving consistency and scalability in XR user interfaces for designers and developers. Secondly, it provides a solution to the absence of comprehensive guidelines for UI designers working on XR applications.
Design solution
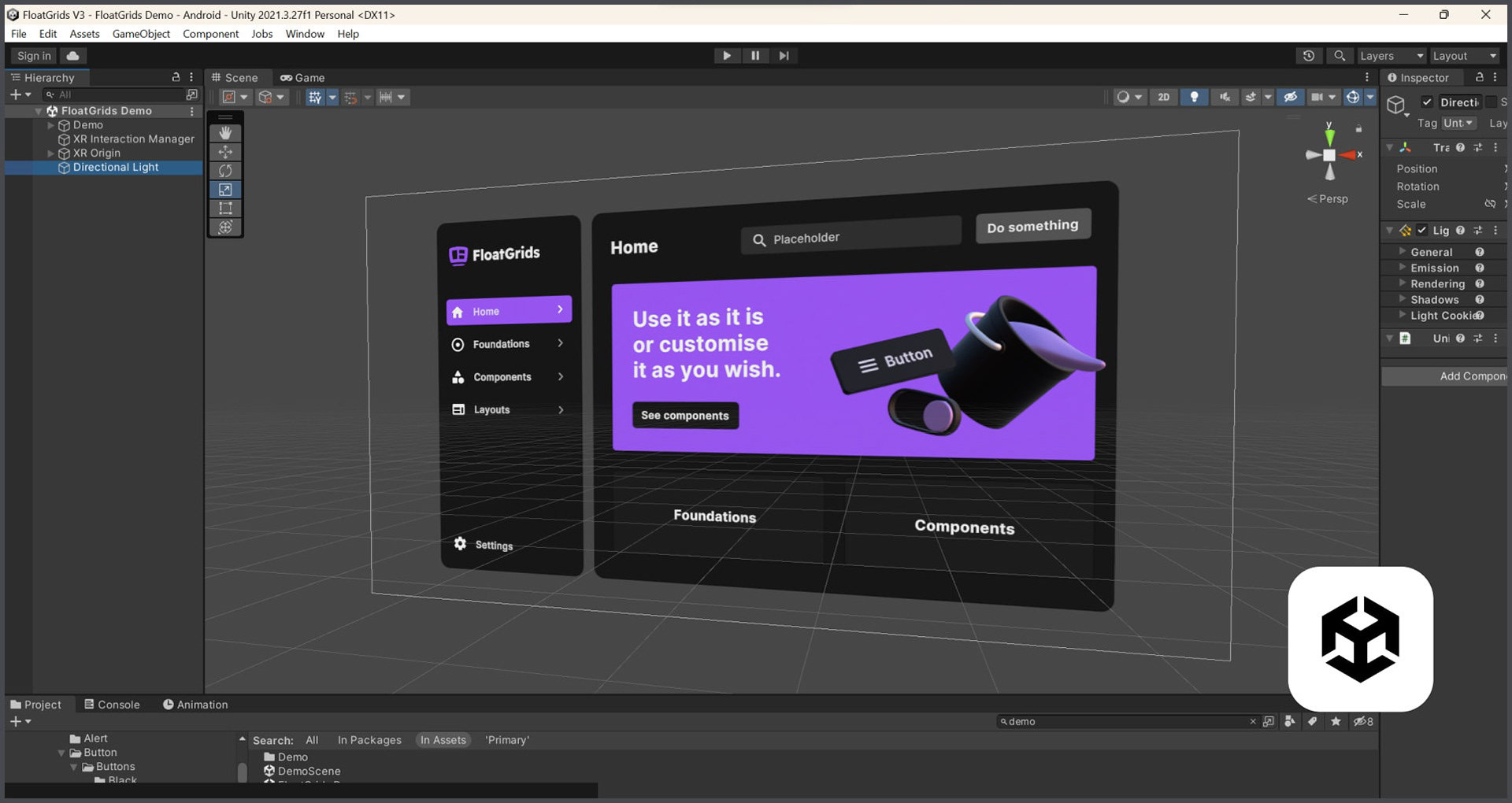
I designed and developed the design system in Figma and Unity, making sure the match between them was accurate. Delve into how FloatGrids enhances the UX/UI development process by offering a seamless and user-friendly approach to crafting immersive XR interfaces.



























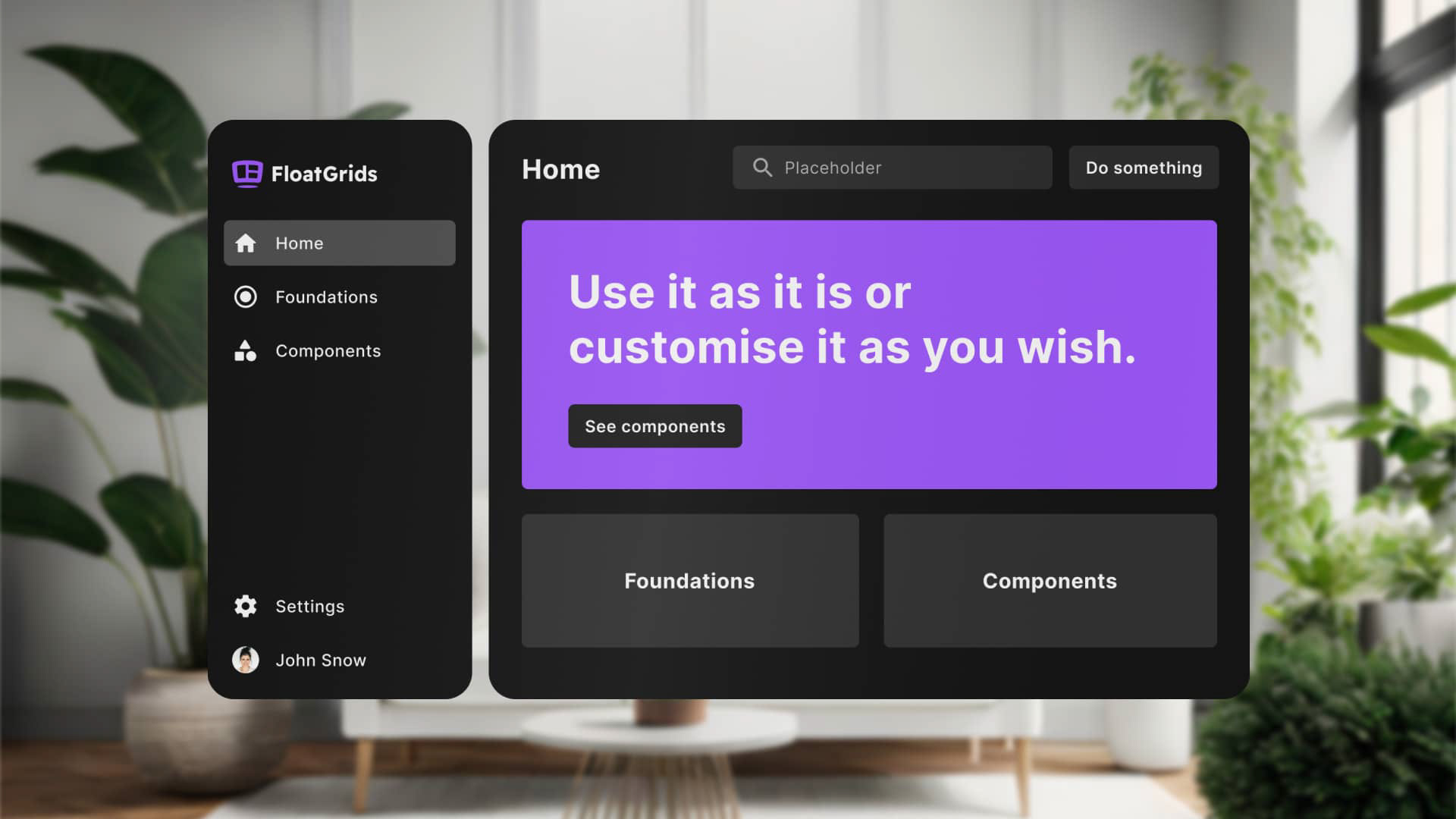
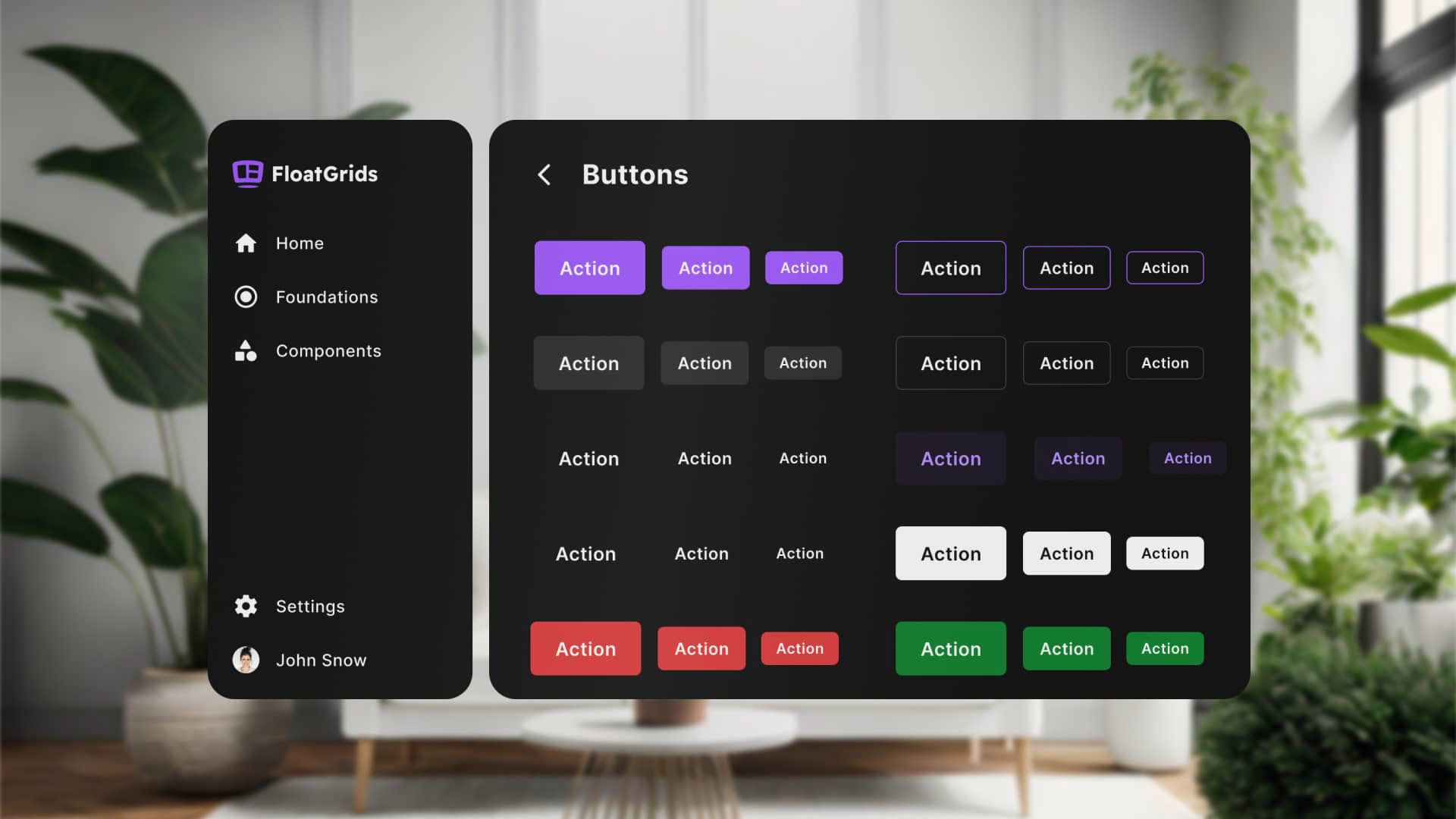
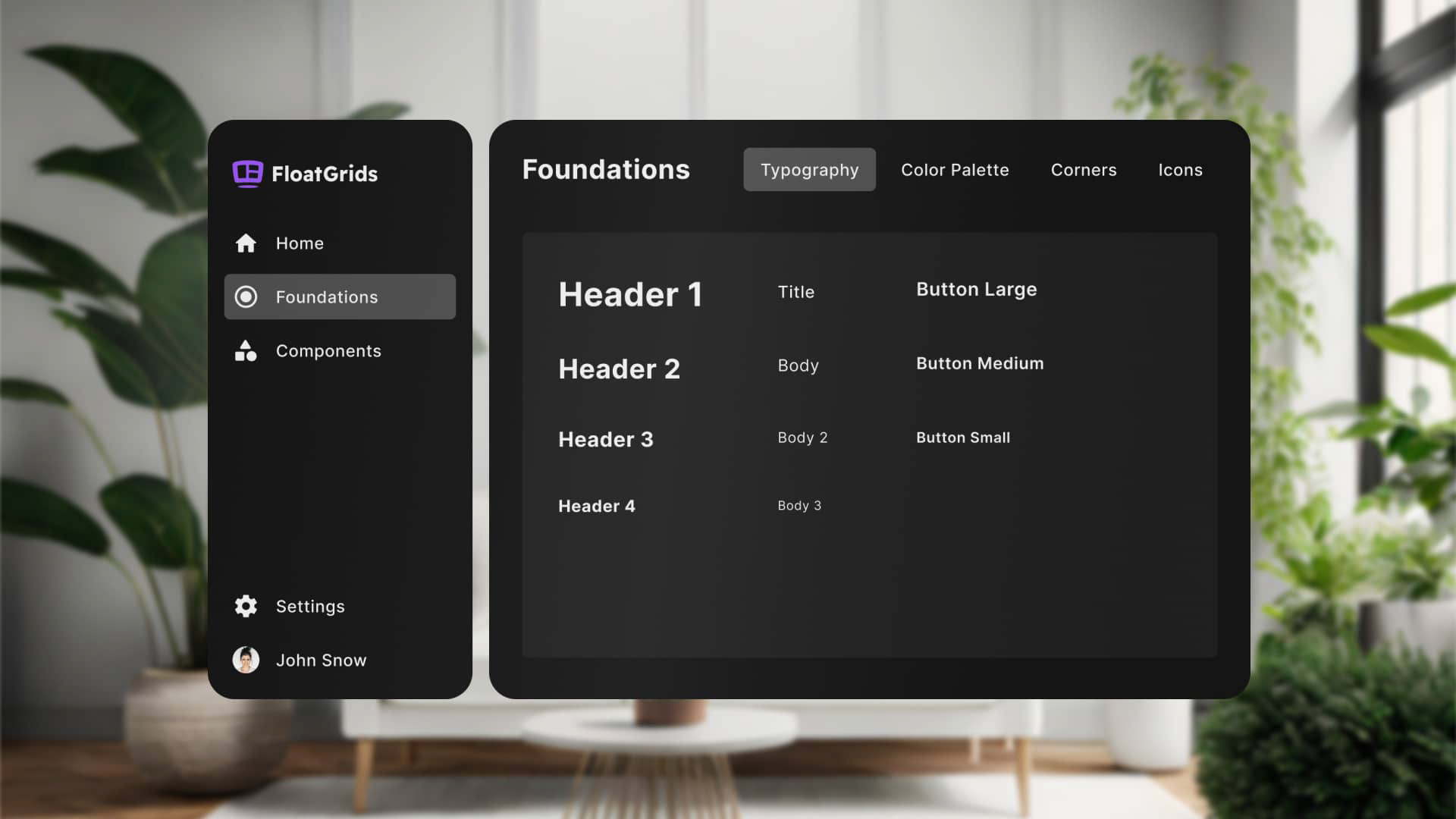
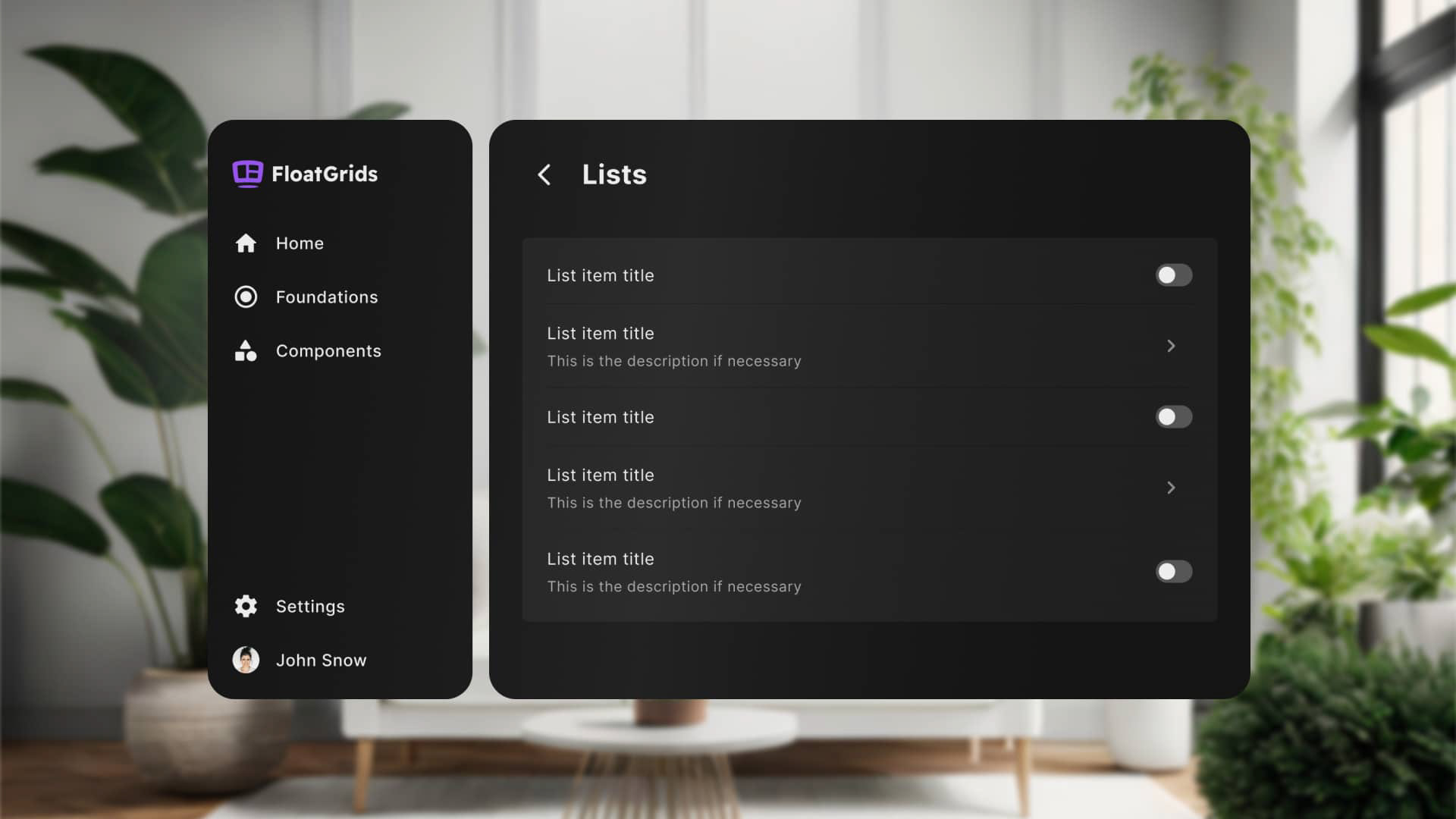
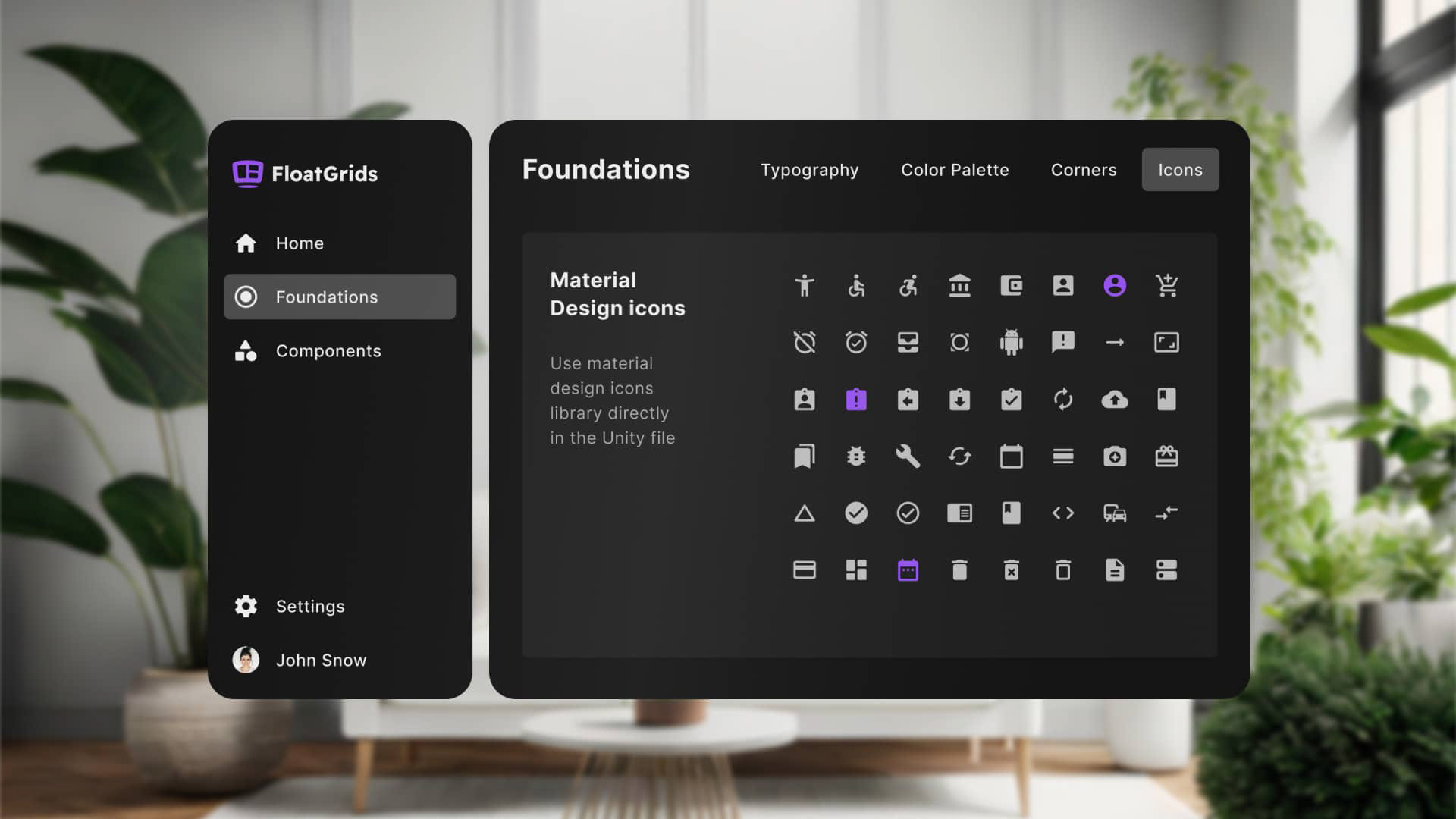
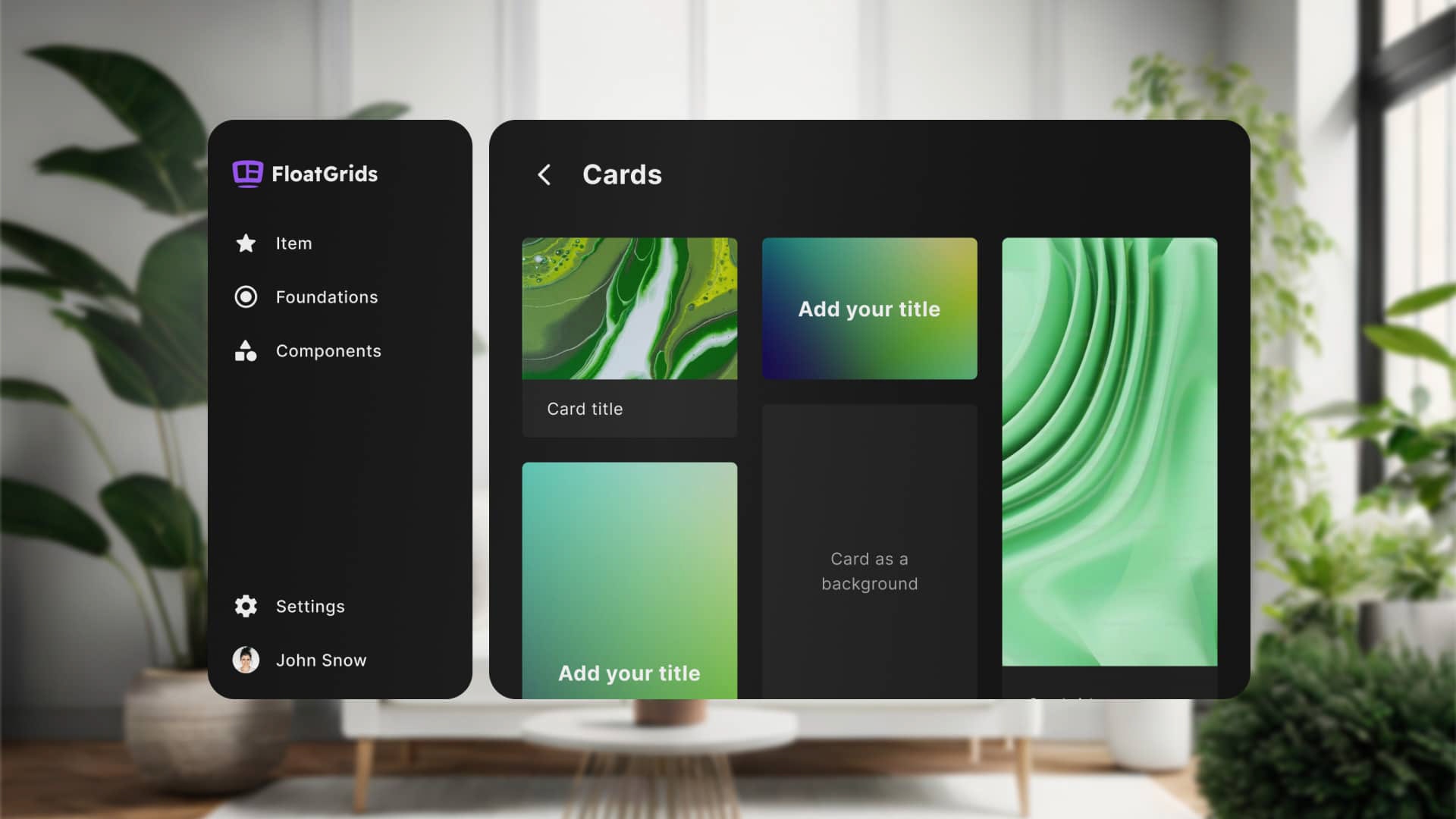
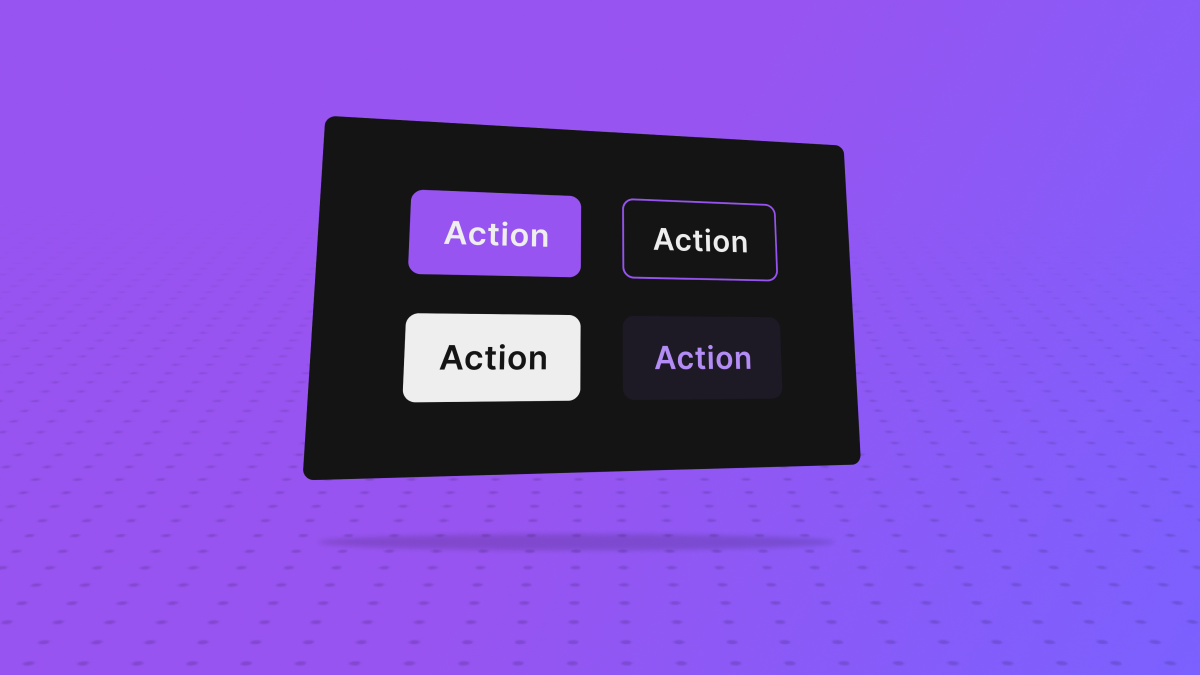
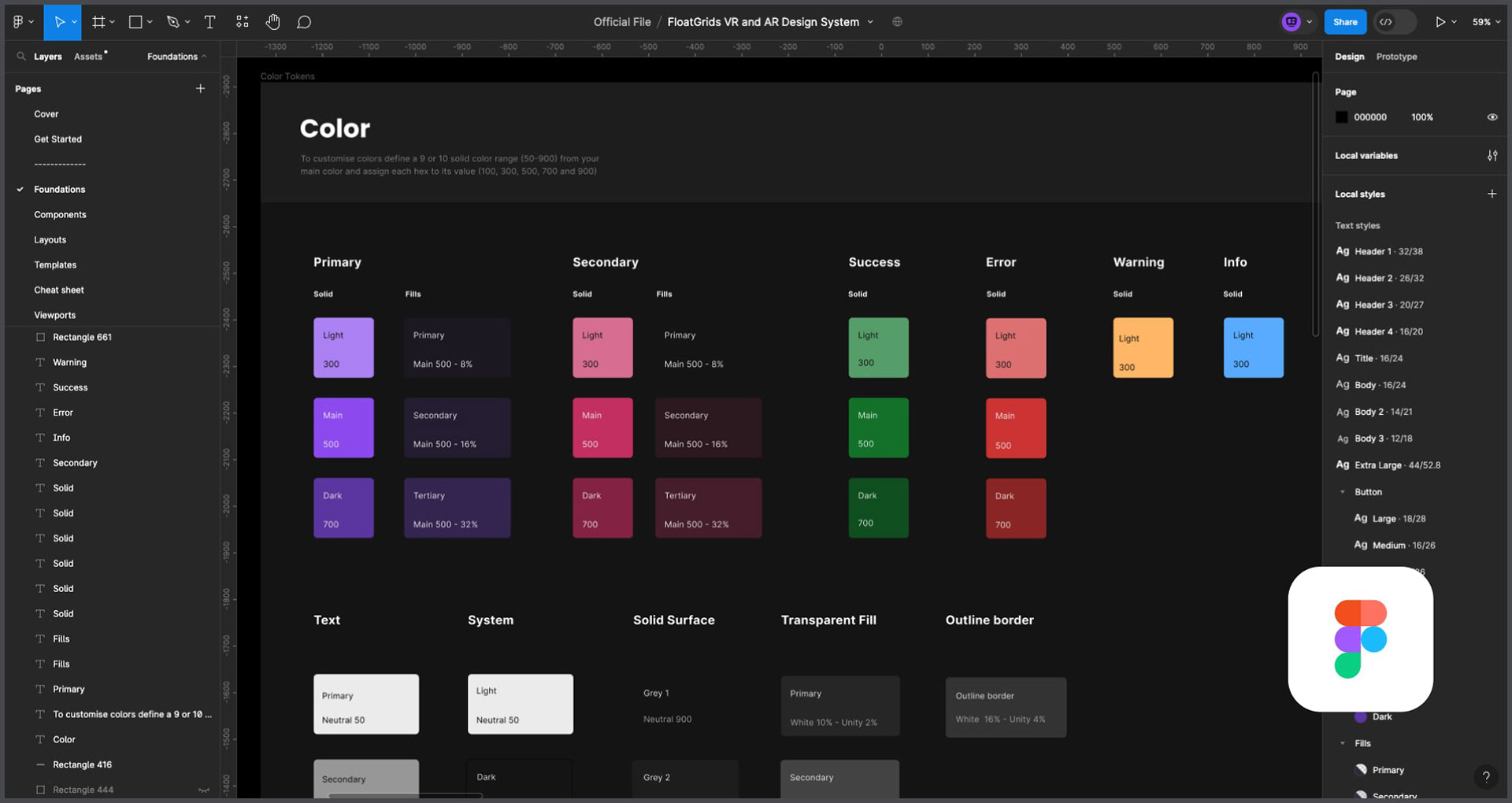
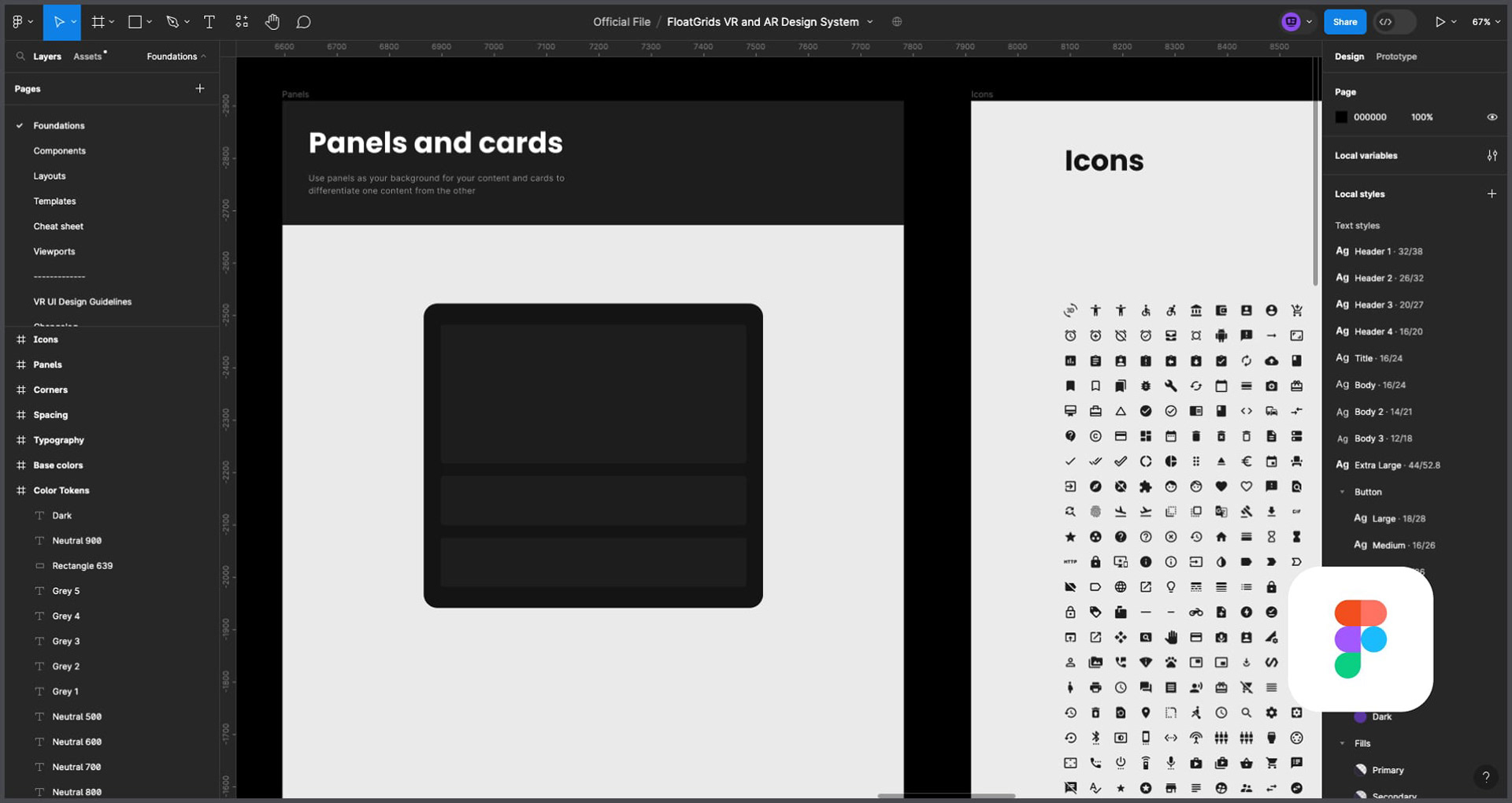
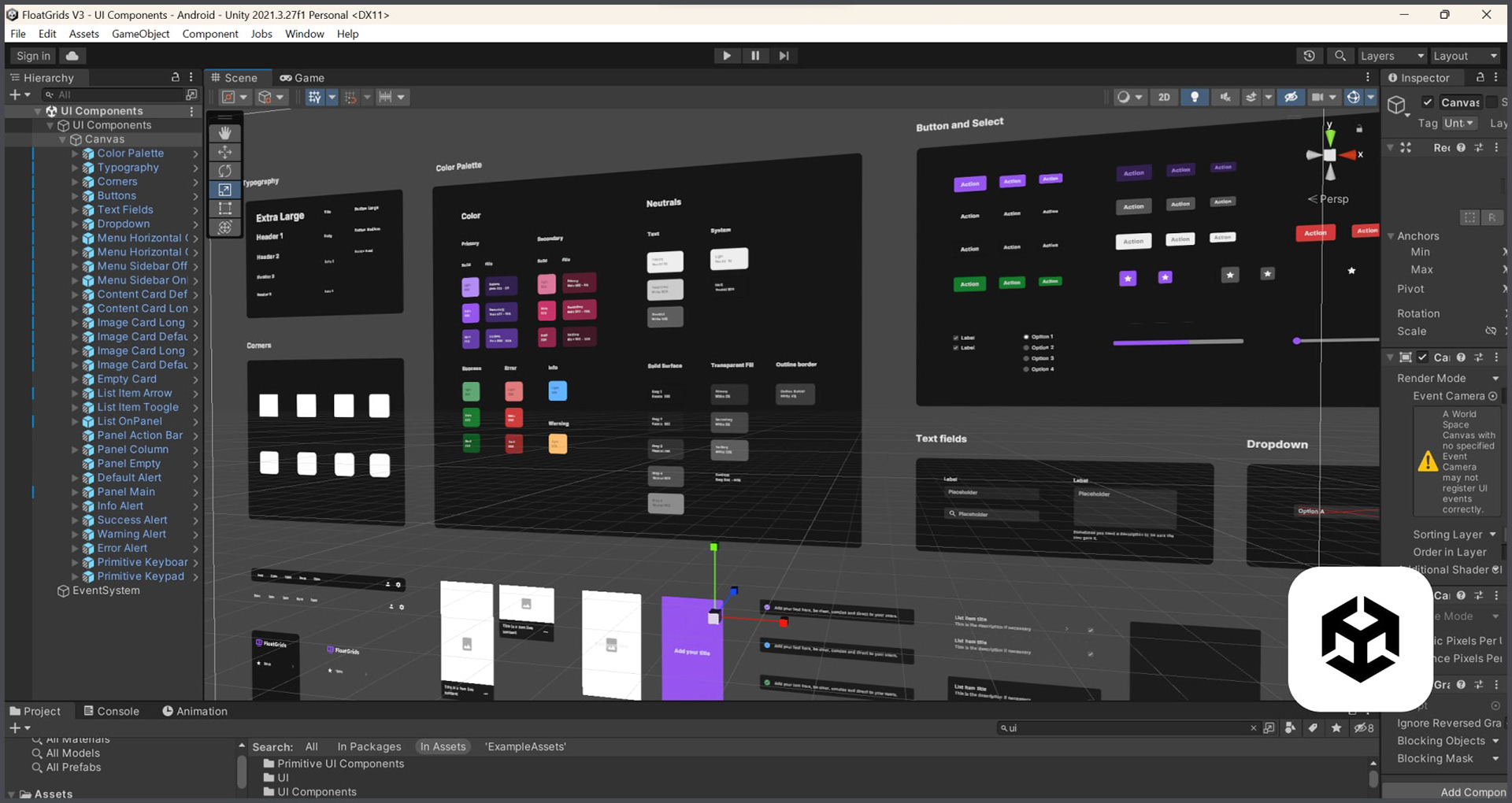
Figma and Unity files
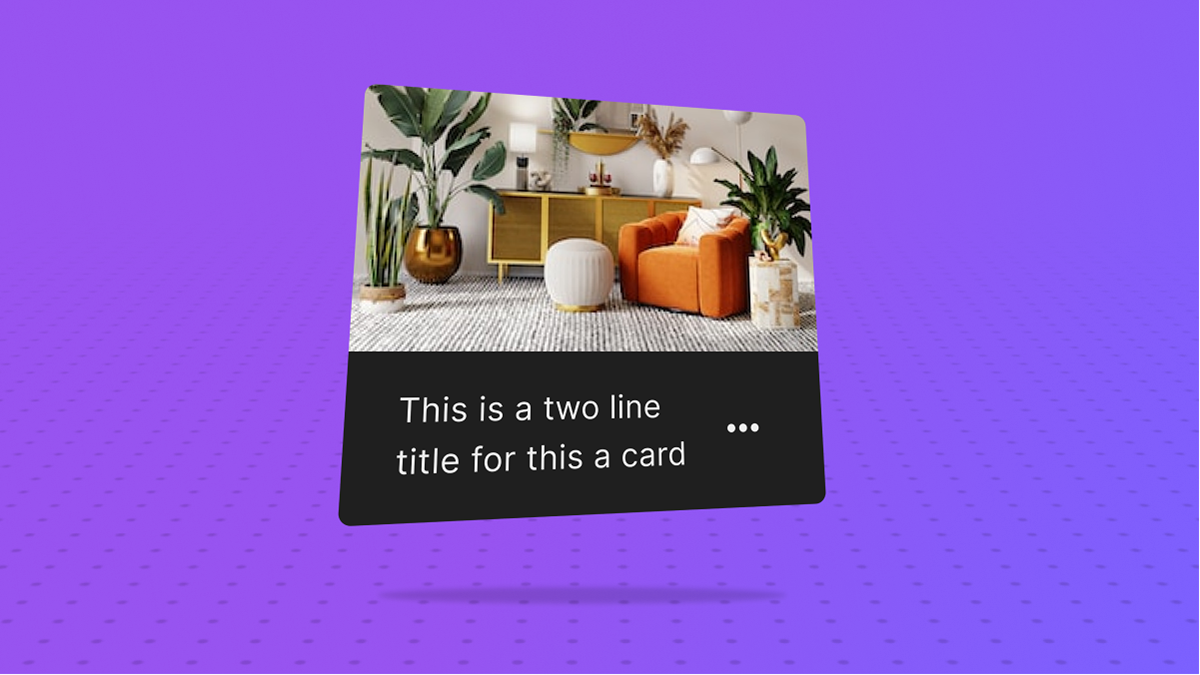
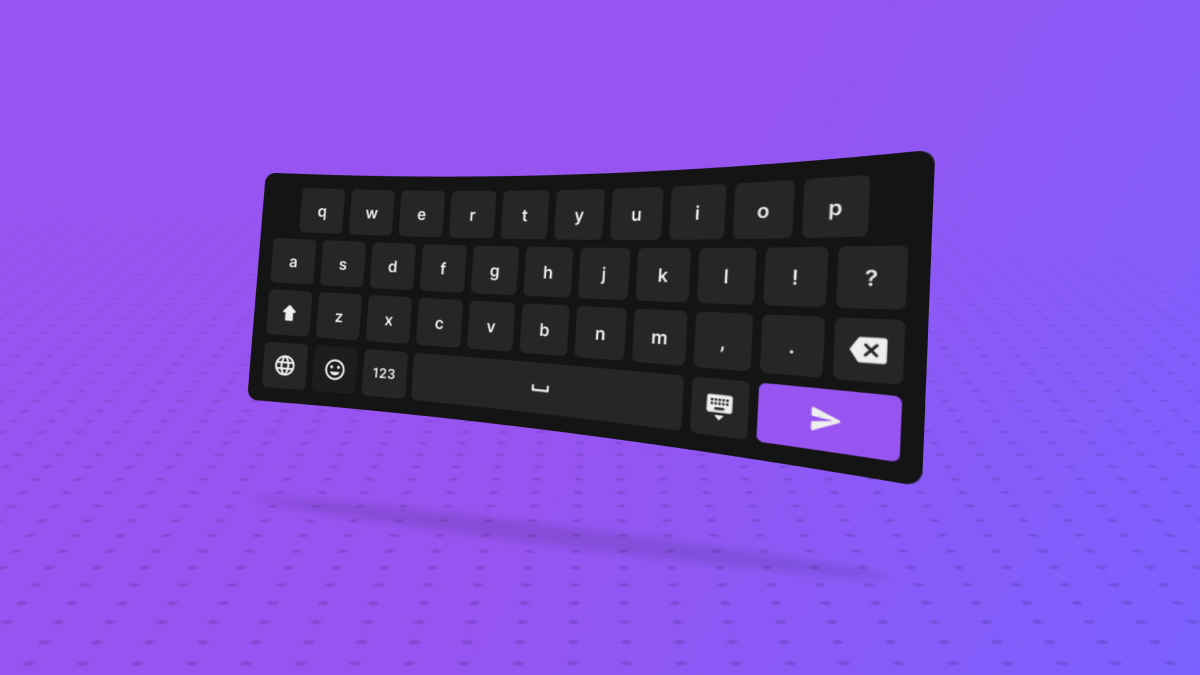
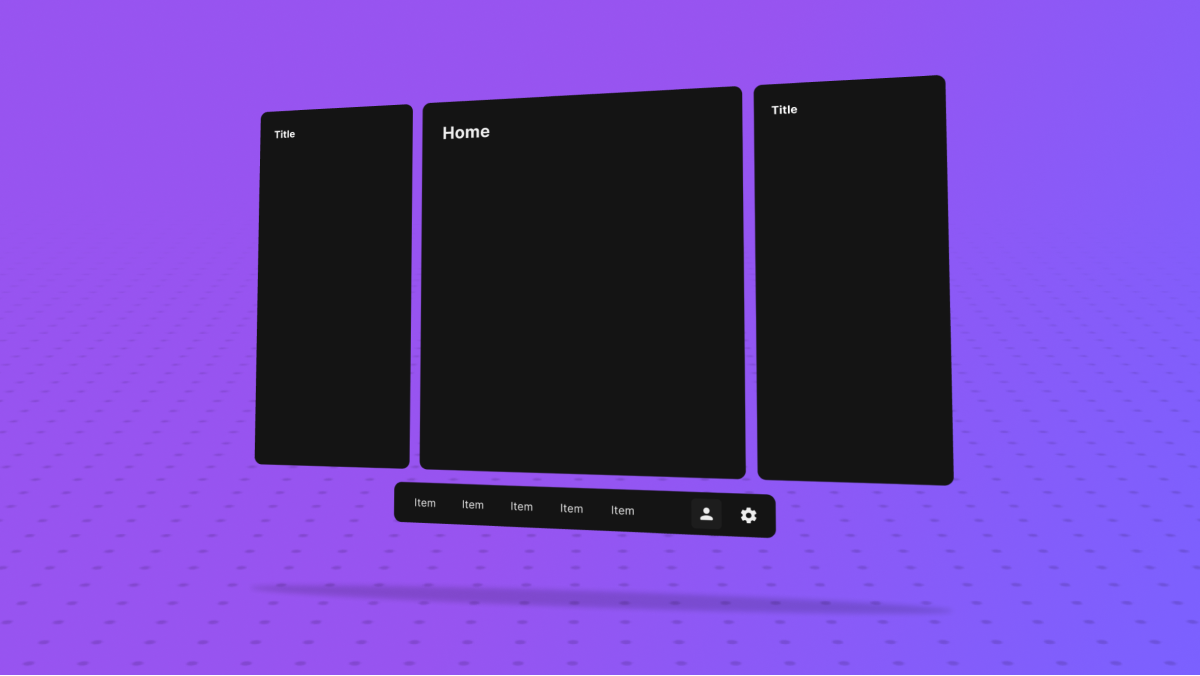
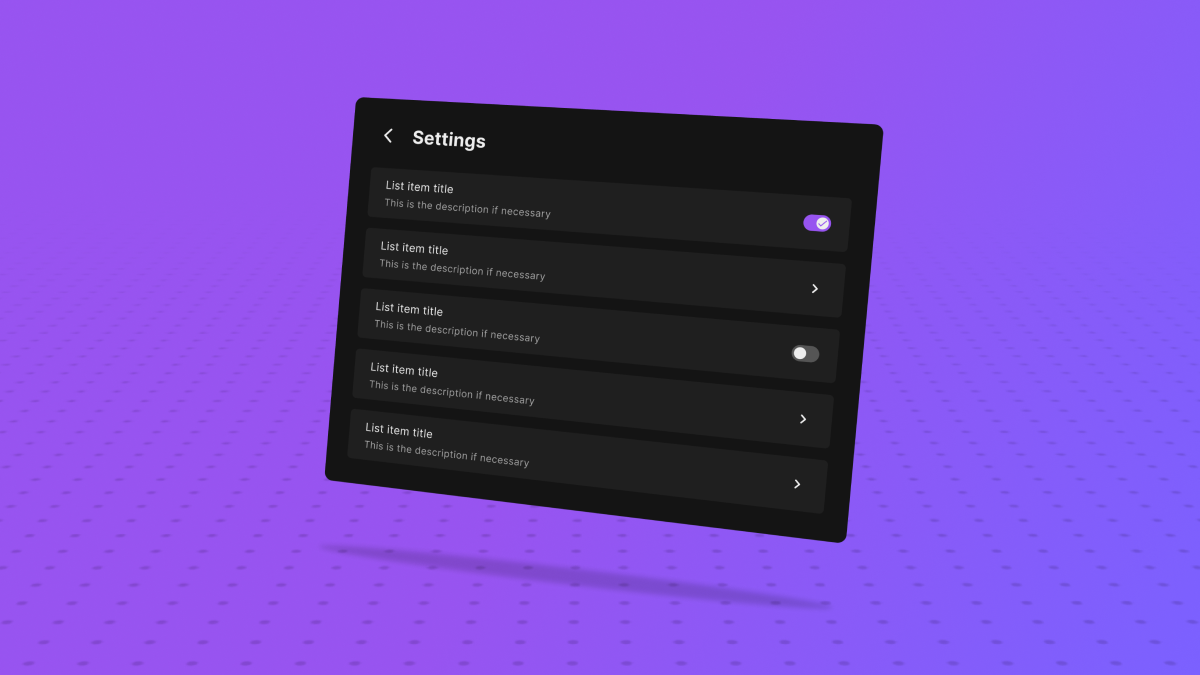
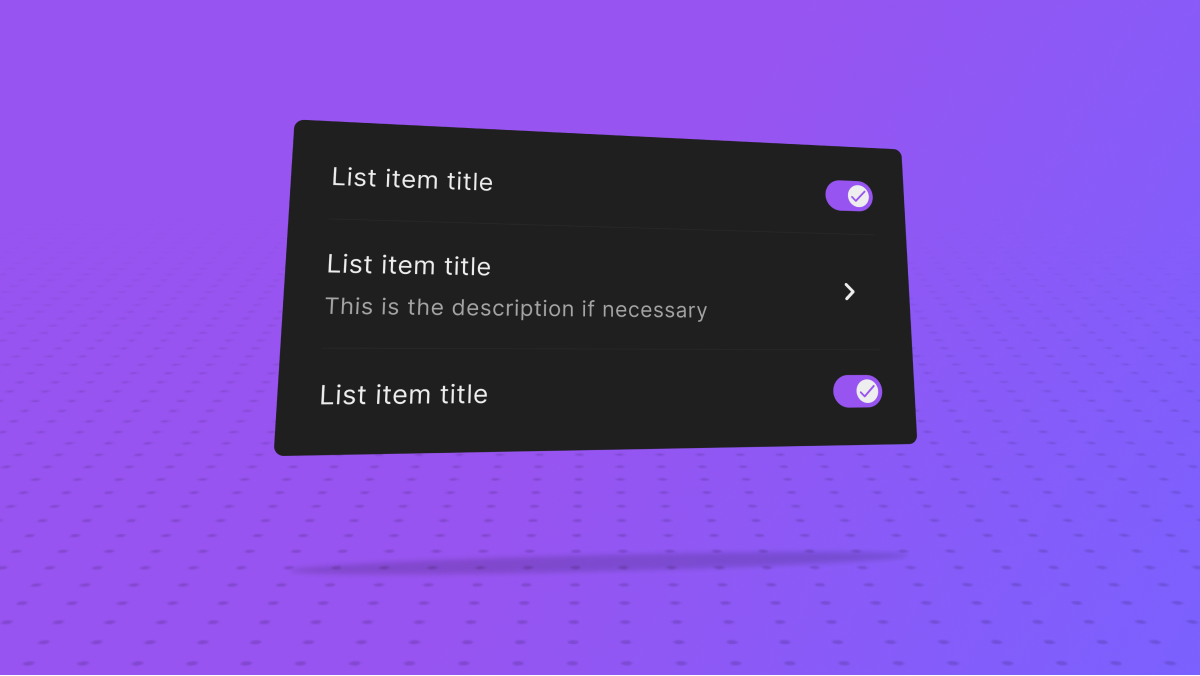
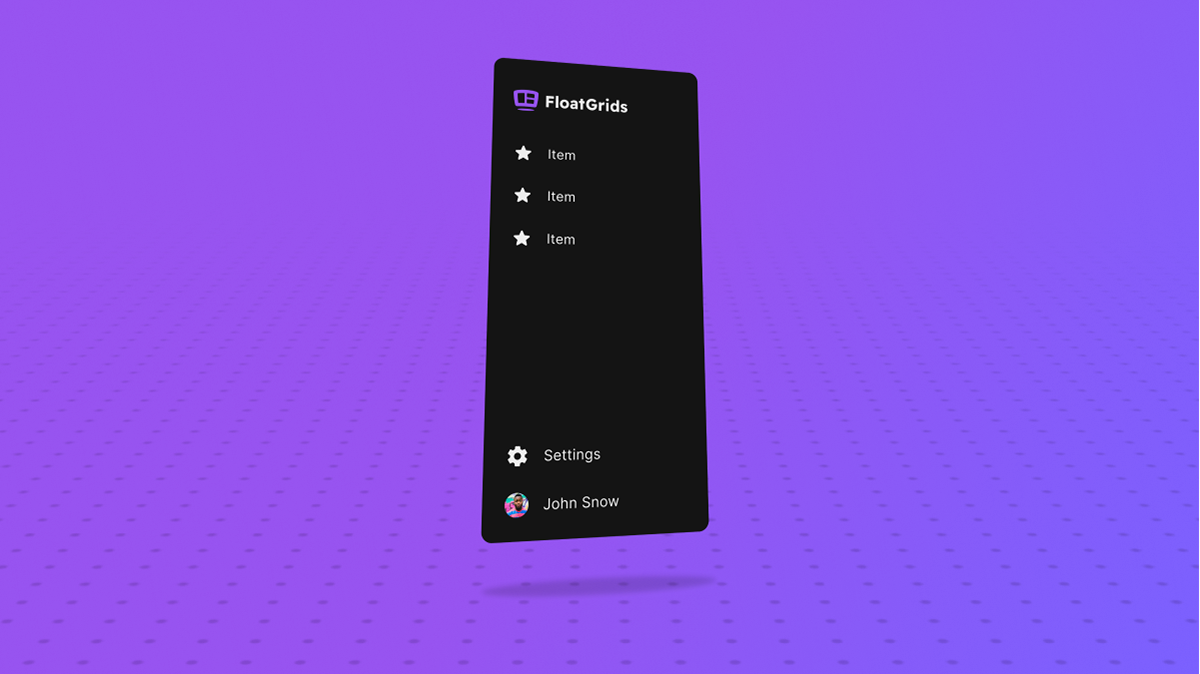
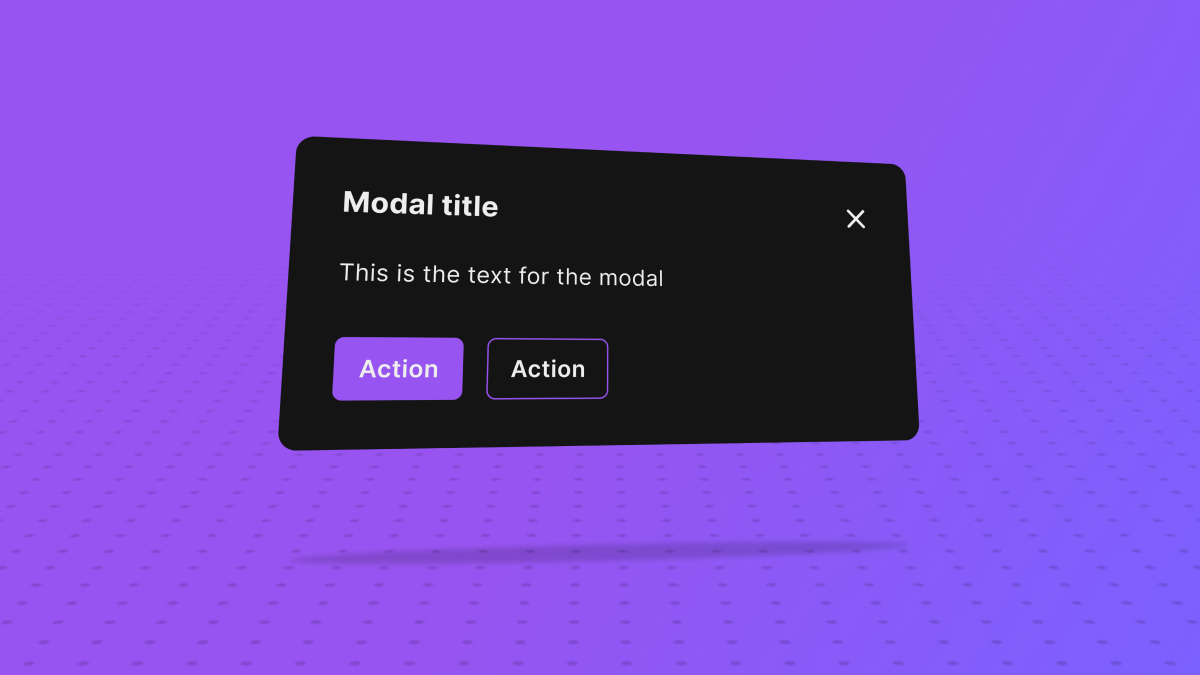
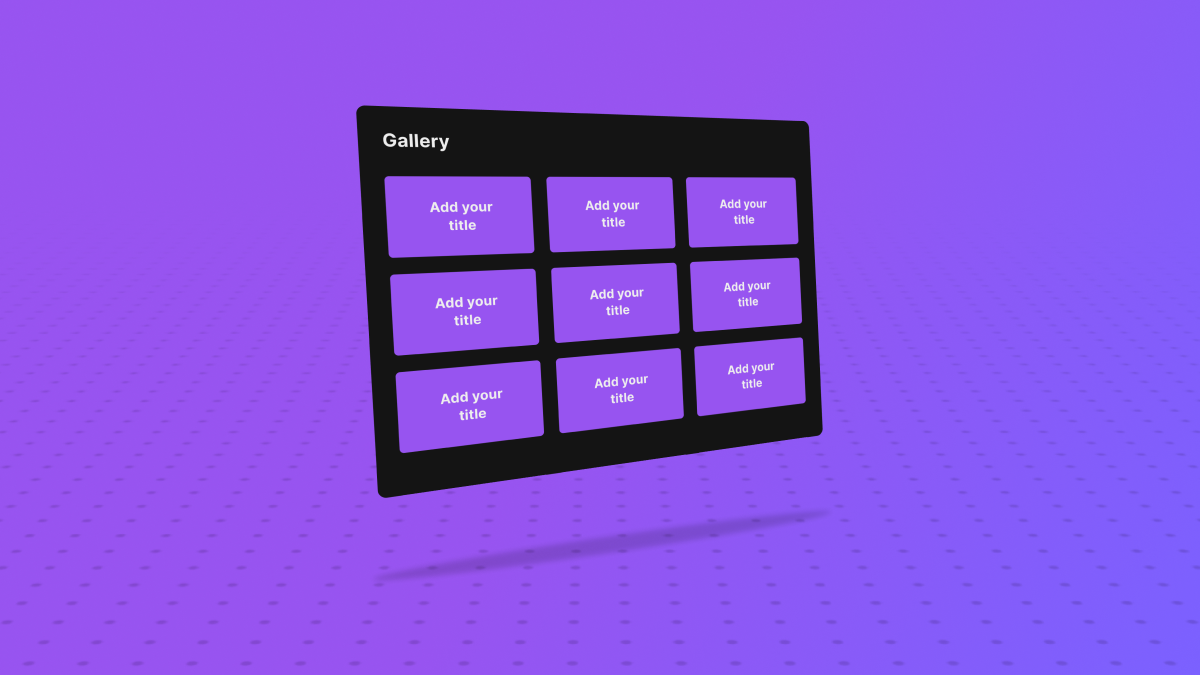
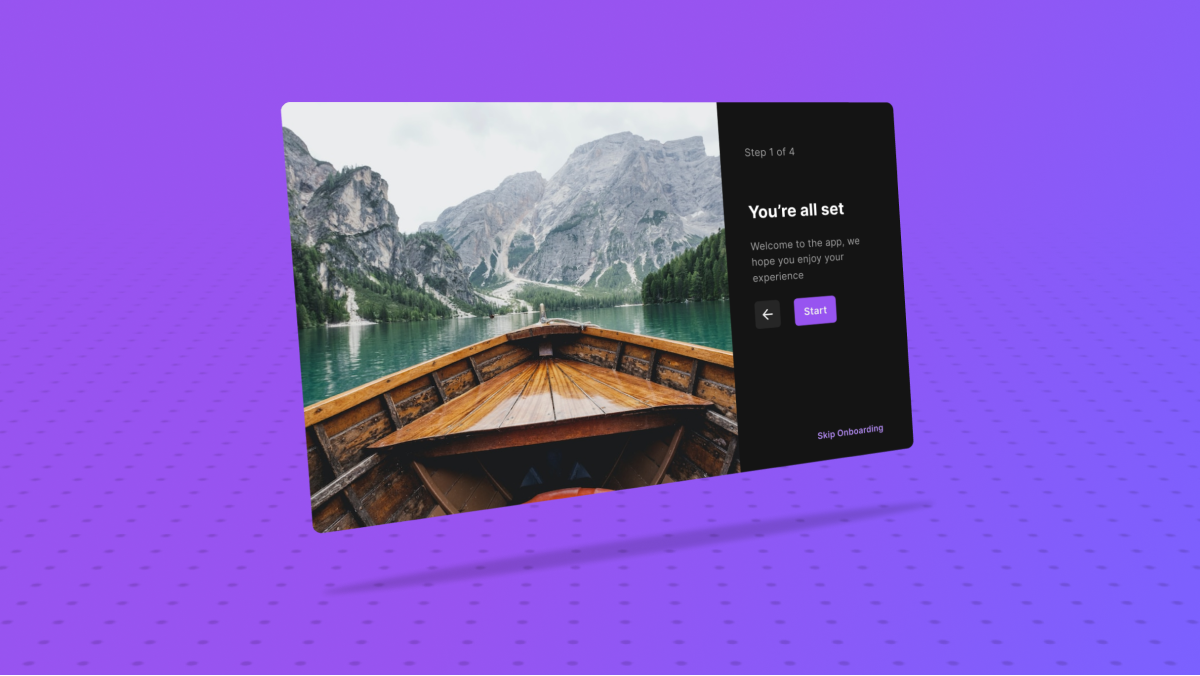
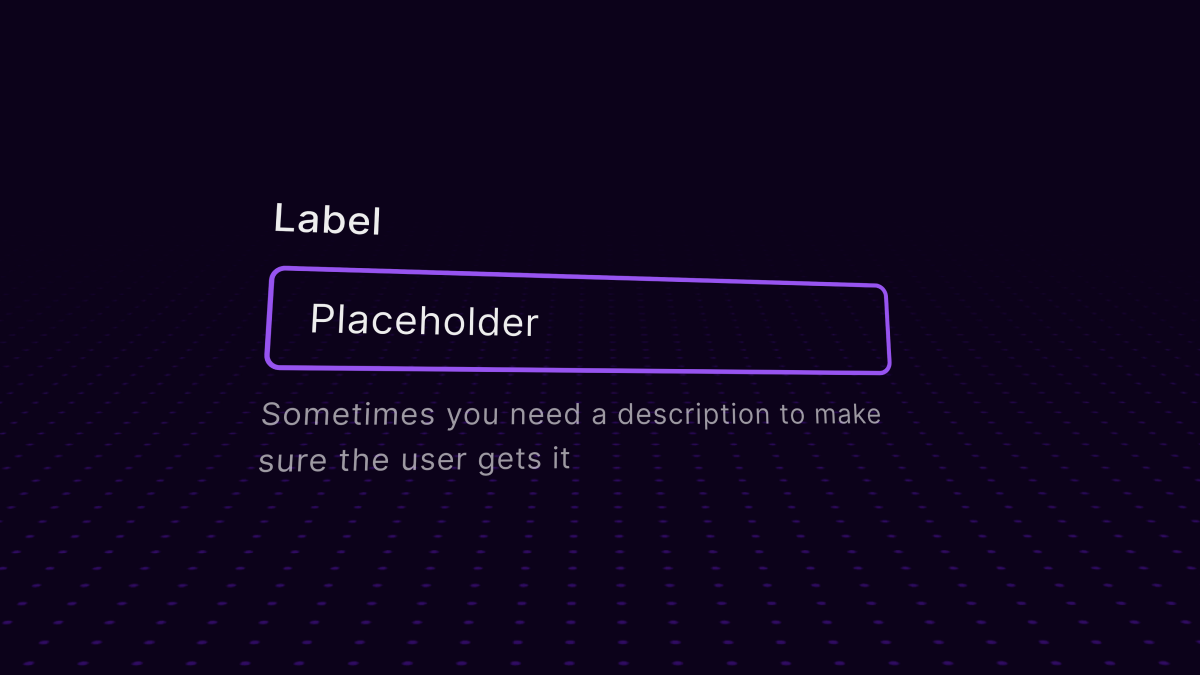
FloatGrids was designed with a primary focus on achieving consistency and scalability in XR interfaces. This necessitated precise alignment between Figma and Unity, ensuring shared UI foundations and nomenclature for tokens, UI components, and templates.






GitBook documentation
While the setup of FloatGrids is straightforward, it can be intricate for new Unity users. The documentation not only covers the setup but also provides video tutorials for advanced features and examples. Impressively, this documentation is accessed by 120 visitors monthly, showcasing its value and relevance in aiding users.
Results
7.000 downloads so far
350 monthly downloads
1.100 monthly visitors
80 Documentation recurring monthly visitors
FloatGrids was presented at Sonar 23, chosen among 79 cutting-edge projects






In case you want to know more, here are some FloatGrids links
Thank you very much for reading 💜